Como Otimizar uma imagem para seu blog
Boas fotos e gráficos podem tornar suas postagens realmente interessantes. Mas fazer errado dói mais do que ajuda. Veja como otimizar uma imagem para seu blog em três etapas fáceis.
Primeiro, devemos abordar por que você deve otimizar uma imagem para seu blog. Você pode simplesmente arrastá-lo para o seu editor de postagem e deixar o CMS descobrir?
Quer dizer, claro.
Mas você não deveria.
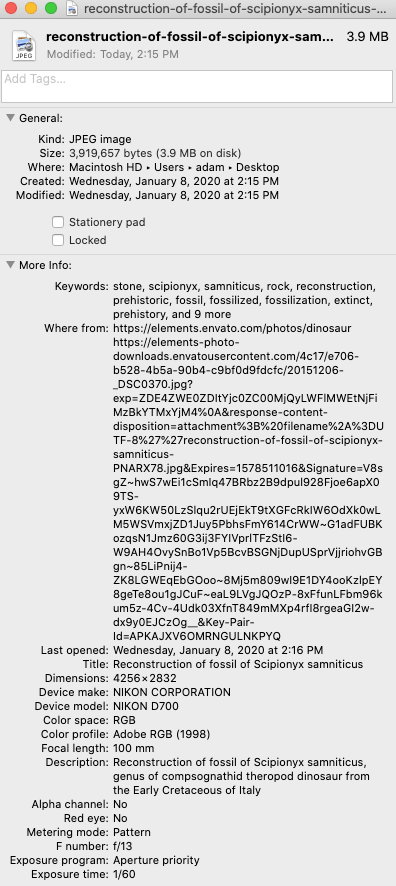
Em primeiro lugar, as fotos e os gráficos brutos são enormes . Confira as informações neste download simples do Envato Elements:

Primeiro, tem mais de 4.000 pixels de largura. A largura mais comum do navegador de desktop é 1.366 pixels. Você provavelmente poderia exibir essa coisa em alta resolução em um monitor de 55 polegadas. Isso é ótimo, certo?
Bem não.
Cada pixel de uma imagem contém informações. E a informação adiciona peso. Como resultado, esta imagem tem quase 4 megabytes de tamanho. Isso é enorme em termos de imagem.
E mesmo que você esteja pedindo ao seu CMS para “encolher” para você, ele ainda estará servindo os 3,9 MB inteiros para o usuário.
Isso significa uma página lenta e usuários insatisfeitos. (Para não falar do Google.) É ainda pior no celular!
Então, sim, você precisa otimizar uma imagem para subir para o seu site.

Como otimizar uma imagens para seu blog (3 etapas)
ETAPA 1: ADQUIRIR IMAGENS LEGALMENTE
A primeira coisa que você precisa fazer, obviamente, é obter sua imagem. As fontes mais comuns são sites de fotos (como Envato e iStock ). Você pode obter imagens gratuitas em plataformas como o Unsplash . Ou você pode criar suas próprias imagens.
Faça o que fizer, não pegue apenas algo das Imagens do Google. É quase certo que não é licenciado para você, e vimos trolls de direitos autorais atingirem empresas com contas de milhares de dólares por imagens não licenciadas.
Pague alguns dólares e resista à tentação para otimizar uma imagem para seu blog com a consciência tranquila e sem maiores preocupações.
ETAPA 2: DIMENSIONAR SUA IMAGEM
Depois de ter sua imagem, você vai querer dimensioná-la corretamente.
A maioria dos layouts de blog tem entre 650 e 1.024 pixels de largura. Se você quiser uma imagem de largura total – bastante comum – use um aplicativo de captura de tela para destacar sua coluna inteira, assim:

Isso informará a largura da coluna em pixels.
Se você quiser algo menor, pode escolher qualquer coisa. Normalmente, você não pode exibir uma imagem mais larga do que a própria coluna de conteúdo.
Assim que tiver um tamanho de imagem em mente, você precisará usar um software para reduzi-la ou cortá-la adequadamente.
O software mais comum usado para otimizar imagens para blogs é o Adobe Photoshop. Não é barato, mas é o melhor do grupo. (E é o que usaremos neste tutorial.)
Se você não quiser investir em uma licença da Creative Cloud para obter o Photoshop, também pode experimentar aplicativos gratuitos de dimensionamento de imagens como:
(O processo é basicamente o mesmo em todos eles.)
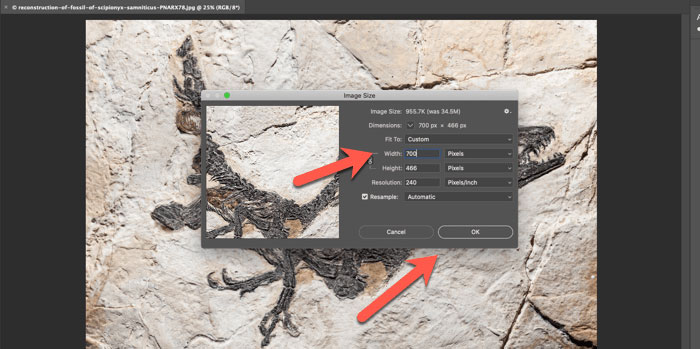
Etapas para redimensionar a imagem do blog no Photoshop
⟫ Abra sua imagem
⟫ Vá para Imagem >> Tamanho da Imagem no menu
⟫ Selecione a largura desejada (a altura será ajustada automaticamente)
⟫ Clique em OK
É isso aí! Sua imagem agora tem o tamanho certo.

Agora é hora de salvar sua imagem.
Ainda gosto do antigo comando “Salvar para a Web” no Photoshop. Existem outras maneiras, mas isso é bom para a maioria dos casos de uso básicos.
Etapas para salvar imagens de blog no Photoshop
⟫ Vá para Arquivo >> Exportar >> Salvar para Web (Legado) no menu
⟫ Escolha o seu tipo de arquivo. Normalmente, você deseja um JPG para uma foto e um PNG para um gráfico.
⟫ Clique em Salvar
É isso aí! Sua imagem de blog com o tamanho adequado agora está em qualquer pasta em que você a salvou.
ETAPA 3: COMPRIMA SUA IMAGEM
Sua imagem agora está com o tamanho correto e é decentemente pequena. Mas há uma última etapa para deixá-lo pronto para o blog: compactação.
A compactação remove o máximo possível do tamanho do arquivo das imagens, sem comprometer a qualidade. Uma imagem salva do Photoshop é quase perfeitamente otimizada, mas esta última etapa economiza o peso precioso da página.
Eu gosto do Optimizilla para compressão rápida de imagens online. É rápido e extremamente fácil. Basta arrastar e soltar sua imagem ou selecioná-la em um uploader. Quando estiver pronto, você baixa.
Agora que você otimizou adequadamente uma imagem para o seu blog, vá em frente e poste-a! Seus leitores vão agradecer por não fazer com que carreguem um monte de dados desnecessários. E o Google vai recompensar você também!
E aí gostou desse artigo deixa um comentário…




Seja o primeiro a comentar!